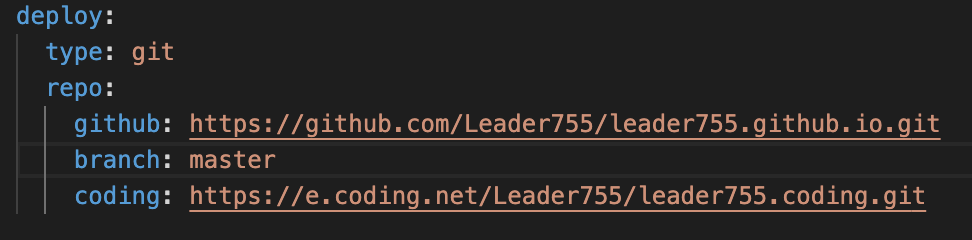
1:打开项目根目录下的 _config.yml 配置文件配置参数。拉到文件末尾,填上如下配置(也可同时部署到多个仓库,后面再说):


如果不部署到 coding,就只写 github 就行。
deploy:
type: git
repo:
github: https://github.com/Leader755/leader755.github.io.git
coding: https://e.coding.net/Leader755/leader755.coding.git
branch: master2:要安装一个部署插件 hexo-deployer-git。
npm install hexo-deployer-git --save3:发布到 github
最后执行以下命令就可以部署上传啦,以下 g 是 generate 缩写,d 是 deploy 缩写:
hexo g -d稍等一会,在浏览器访问网址: https://你的用户名.github.io 就会看到你的博客啦!!
4.写作并发布
1.直接写作(情况)
博客搭好了,就开始写文章了,这里简单介绍一下,详细的文档可以看 hexo 官网。
新建文章,输入以下命令即可
hexo new '文章标题'执行完成后可以在 /source/_posts 下看到一个“文章标题.md”的文章文件啦。.md 就是 Markdown 格式的文件,具体用法可以在网上找一下,语法还是比较简单的。
在 Markdown 文章里面输入你的文章内容
2.存查稿(情况)
1.首先查看 sources 文件下是否有_drafts 文件夹
** _drafts(草稿文章缓存区),_posts(正式文章缓存区)**
如果没有该文件夹或者报错,则运行:
hexo new draft "My First Blog Post"2.将草稿文章推送到正式区
hexo publish "My First Blog Post"2.打包
hexo g3.运行本地 hexo
hexo s4.部署到 github 和 coding
因为 github 和 coding 使用了同一个公钥,所以推送时会触发多个仓库。
//部署前先清理一下缓存命令
hexo clean
//部署
hexo g -d